
-はじめに
「Let’s enjoy “me” AFTER SCHOOL meets MELTY KNIT」のWebサイトは、衣料品を扱うアパレルのプロモーションサイトである。
スマートフォンに特化した作りのサイトを、サイト概要とサイトデザインに分けて分析する。
-サイト概要
「Let’s enjoy “me” AFTER SCHOOL meets MELTY KNIT」のWebサイトのサイト概要は、以下のようになっている。
1.情報設計
「Let’s enjoy “me” AFTER SCHOOL meets MELTY KNIT」のWebサイトの情報設計は、着用写真を多く使用し、着ている場面を具体的に想像させる設計。
2.コンセプト
「Let’s enjoy “me” AFTER SCHOOL meets MELTY KNIT」のWebサイトのコンセプトは、以下の通り。
・キュート
・ファッション誌の雰囲気
3.ターゲット
「Let’s enjoy “me” AFTER SCHOOL meets MELTY KNIT」
のWebサイトのターゲットは、ファッションに興味のある10代女性
-サイトデザイン
「Let’s enjoy “me” AFTER SCHOOL meets MELTY KNIT」のWebサイトのサイトデザインについて以下に考察する。
1.レイアウト
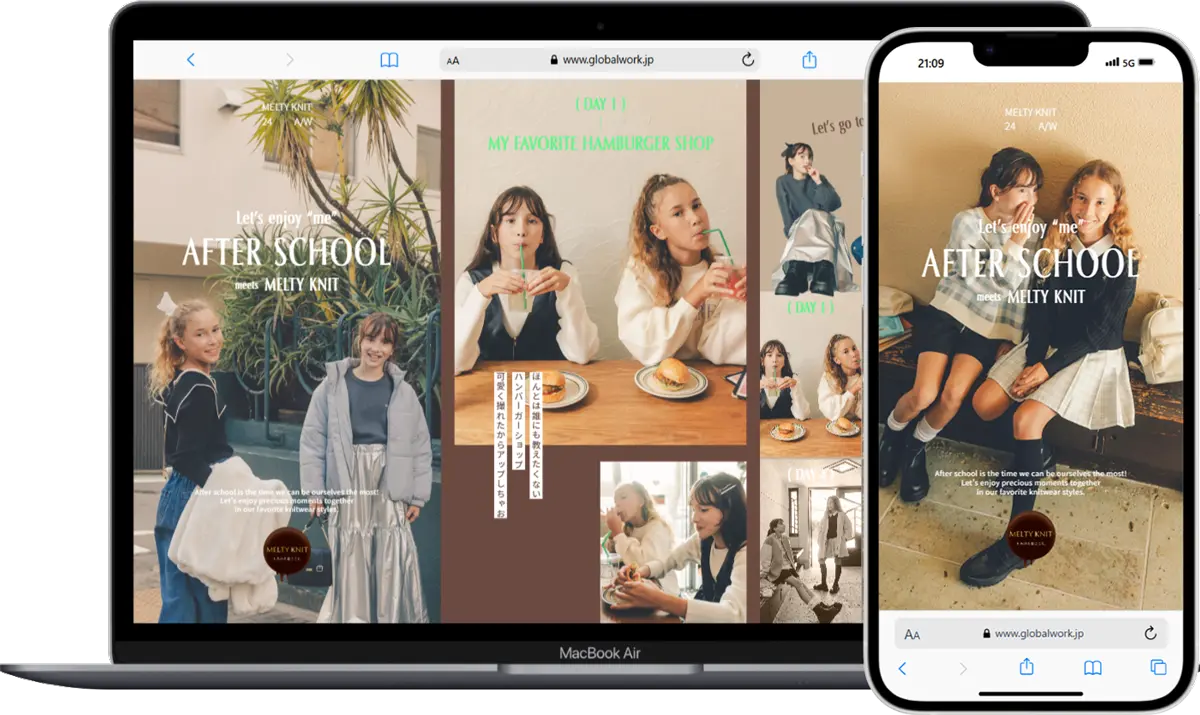
「Let’s enjoy “me” AFTER SCHOOL meets MELTY KNIT」のWebサイトのレイアウトは、中央のスマートフォンの幅のみスクロール可能な形式。スマートフォンで見るユーザーに特化した見せ方となっている。
2.配色
「Let’s enjoy “me” AFTER SCHOOL meets MELTY KNIT」のWebサイトは、以下のような配色である。
ベースカラー:やや暗い赤茶 #6c4a40
ポイントカラー:明るい黄緑 #61f488、明るい黄 #f7ea46、明るいピンク #ca7088、明るい水色 #7ec5e5、淡いオレンジ #f8ae77
ポイントカラーはセクションごとに文字の色相を変えているが、ブライトトーン・ライトトーンで印象を統一している。
3.フォント
「Let’s enjoy “me” AFTER SCHOOL meets MELTY KNIT」のWebサイトは、以下のようなフォントを使用している。
・英語書体:classico-urw-condensed
(フォントカテゴリ:Old Style)
・日本語書体:Noto-Sans JP
(フォントカテゴリ:ゴシック体)
4.FV(First View)
「Let’s enjoy “me” AFTER SCHOOL meets MELTY KNIT」のWebサイトのFirst Viewは、画面を横に3分割しそれぞれに写真を多用。ファッション誌のように文字の飾りや写真の動きなど情報が多く、キュートで楽しげな印象に見せている。
-総評
「Let’s enjoy “me” AFTER SCHOOL meets MELTY KNIT」のWebサイトは、衣料品を扱うアパレルで扱う商品のプロモーションサイトである。
DAY1~DAY5に分けて日記のようなストーリー仕立て。様々なコーディネートを着用写真と共に扱い、着ている場面を具体的に想像させる設計。
ファッション誌のように文字の飾りや写真の動きなど情報が多く、キュートで楽しげな印象のサイトとなっている。