
-はじめに
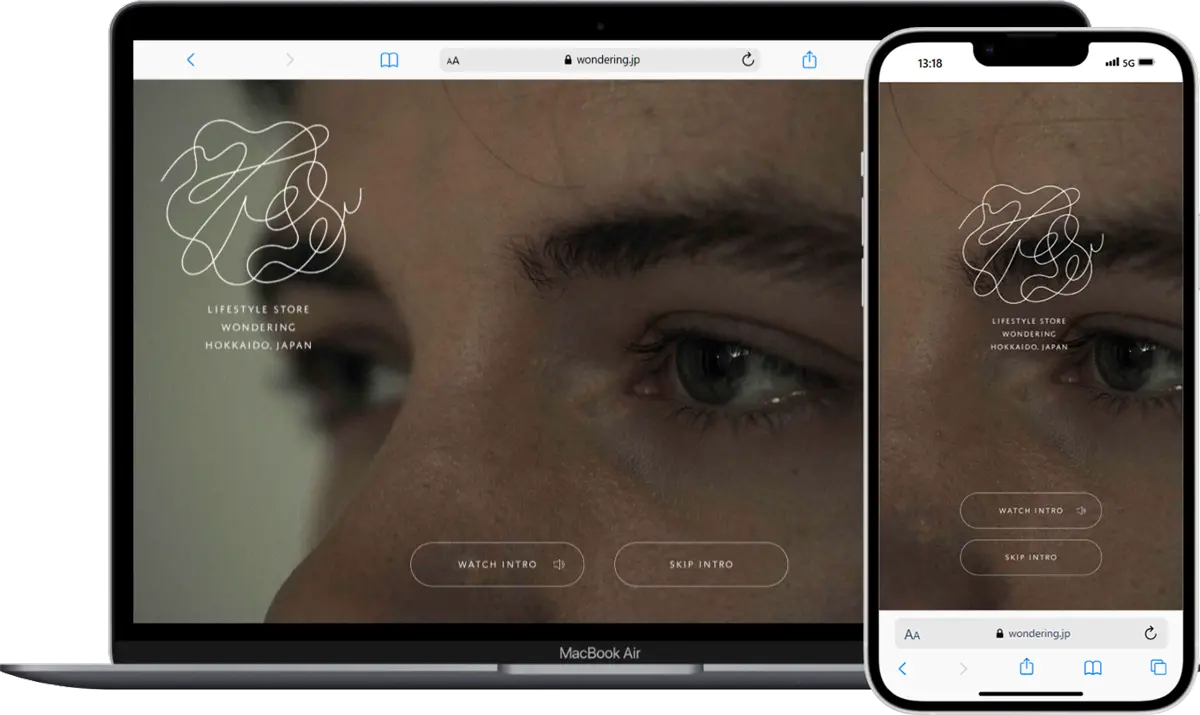
「wondering | オンラインストア」は、カフェ併設のセレクトショップが運営するオンラインストア。洗練された雰囲気を感じるこのサイトがどのようにつくられているか、分析していく。
以下にサイト概要とサイトデザインに分けて考察する。
-サイト概要
wondering | オンラインストアのサイト概要を以下に考察する。
1.情報設計
wondering | オンラインストアの情報設計は、二段のナビゲーションにサイトの構造がすべて可視化され、必要な情報にアクセス出来る形式。
2.ターゲット
wondering | オンラインストアのターゲットは、男女問わず、様々なアーティストの作品を探しており、オンラインでの購入を希望している方。
-サイトデザイン
wondering | オンラインストアのサイトデザインを以下に考察する。
1.レイアウト
wondering | オンラインストアのレイアウトはセクションや意味のまとまりごとに細い線で区切り、幾何学的なレイアウトである。鮮やかな色やインパクトのあるオブジェクトは使用せず、整理された情報と十分な余白で見やすいサイト構成となっている。
2.配色
wondering | オンラインストアは以下のように配色されている。
ベースカラー:非常に明るいグレー #ececf0
ポイントカラー:鮮やかな黄 #ffff00
文字色:黒に近い緑 #0f3800
3.フォント
wondering | オンラインストアは以下のフォントを使用している。
英語書体:Montserrat
(フォントカテゴリ:サンセリフ)
日本語書体:Noto-Sans JP
(フォントカテゴリ:ゴシック体)
4.FV(First View)
wondering | オンラインストアのFirst Viewは白い背景の商品写真を大きく使用したbx Sliderを採用。時間の経過を鮮やかな黄色の下線の推移で見せている。
5.sectionごとの見え方
・New Items
ホバーした時にシャドーを入れることで写真を暗く見せることで明るくシンプルな画面全体とのコントラストが作られている。
-総評
「wondering | オンラインストア」は、カフェ併設のセレクトショップが運営するオンラインサイトである。
意味のまとまりごとに細い線で区切る幾何学的なレイアウトを採用。シンプルな写真と飾りのない文字、ほんのわずかの黄色でシンプルな印象に仕上げている。
色や文字に特徴をほぼつけていないため、写真が引き立つ構造。オンラインショップページの魅力的な商品を引き立てている。