-はじめに「たのしく、書く人。カキモリ – Kakimori」は文房具を扱うお店。知人がkakimori でノートを購入し何年も愛用しているという話を受け、サイト訪問。
サイトに掲載されている情報の概要とデザインに分けて分析していく。
-サイト概要
1.情報設計
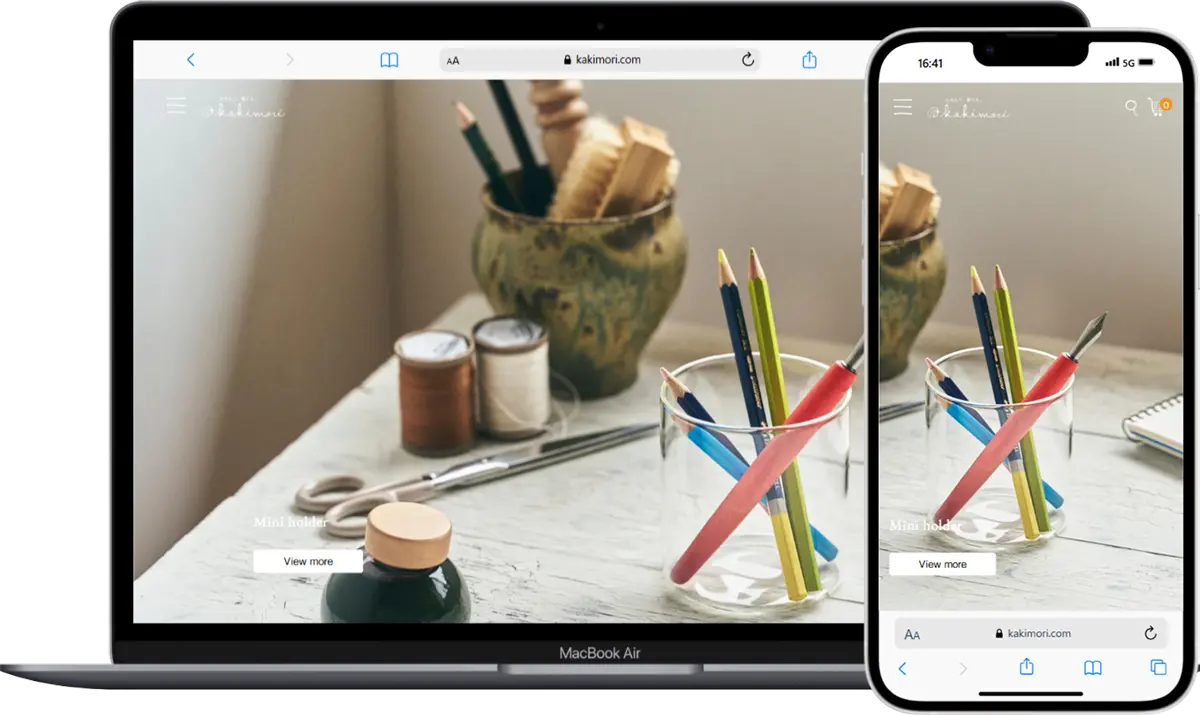
・シングルカラム
・マルチページ
・PCとSPのいずれもナビゲーションにハンバーガーメニューを採用。
2.ターゲット
・持ち物にこだわりを持つ成人男女
3.コンセプト
・スタイリッシュ
・ミニマム
・シンプル
-サイトデザイン
1.レイアウト
・写真の配置
ファーストビューで画面いっぱいに写真を配置している以外は、最低限の画像を挿入。取り扱う商品をいくつかピックアップし、クリックすると詳しい説明リンクに飛ぶ設定。
・テキストの配置
文字サイズは最大16px、小さい文字で14pxほど。全体的に小さめで細い文字を使用し、上品に見せている。
縦書きを採用している部分では左右の余白を大きく取っている。
余白を多く入れ、シンプルで落ち着いた印象。
2.配色
・背景色:白 #ffffff
・ポイントカラー:鮮やかなオレンジ#ff5800
・ctaボタンカラー:中間明度のグレー#969696
高画質の写真を美しく見せ、色は最低限のみ使用している。見出しの下線に使用しているオレンジ色も1pxの細い線で表現。
3.フォント
英語書体:EB-garamond
(フォントカテゴリ:Old Style)
日本語書体:zen-old-mincho、Zen Kaku Gothic New、モリサワフォント 中ゴシックBBB
(フォントカテゴリ:明朝体、ゴシック体)
4.アニメーション
・bxスライダーで商品とお知らせをbxスライダーで表示。自動的に切り替わる形式。
5.FV(ファーストビュー)
・ファーストビューに取り扱っている商品の画像を画面いっぱいにスライダーで表示し、商品紹介ページにリンクする。
6.sectionごとの見え方

カテゴリーから探す
・商品紹介はカテゴリごとにイラストを表示。白黒の手書きイラストでシンプルに見せている。

カキモリの日々
・店舗情報の見出しに「カキモリの日々」と目を引くキャッチフレーズを採用。
・文字を見なくても店舗の住所や情報が書いてあるとわかる仕様。
・見出しの下に余白をたっぷり持たせ、コントラストをつけている。
-総評
「たのしく、書く人。カキモリ – Kakimori」は文房具を扱うお店である。持ち物にこだわりを持つ成人男女をターゲットに、シンプルでスタイリッシュな印象。小さめの文字とほんの少しの飾りで、ミニマルなサイト構成となっている。
大きな余白と小さいオブジェクトでコントラストをつけており、見やすく使いやすい設計となっている。また、かわいらしい手書き風イラストを使用し親しみやすさも感じるサイトである。