
-はじめに
NEOBANK 住信SBIネット銀行 採用サイトは、住信SBIネットバンク等の事業を展開している企業の採用ページ。こういったサイトは多くの情報を載せる必要があるため、情報の見せ方について詳しく分析していきたい。
サイトの概要とサイトデザインに分けて考察する。
-サイト概要
1.情報設計
NEOBANK 住信SBIネット銀行 採用サイトの情報設計は以下の通り。
・シングルカラム
・マルチページ
・ヘッダーとフッターどちらにもナビゲーションを挿入し得たい情報にアクセスしやすいよう工夫
・Q&Aを導入し各個人の状況に合わせた情報を得られる仕組み
2.ターゲット
NEOBANK 住信SBIネット銀行 採用サイトのターゲットは、新卒・中途問わず就職活動をしている方
-サイトデザイン
NEOBANK 住信SBIネット銀行 採用サイトのサイトデザインを考察する。
1.レイアウト
NEOBANK 住信SBIネット銀行 採用サイトのレイアウトは以下のようになっている。
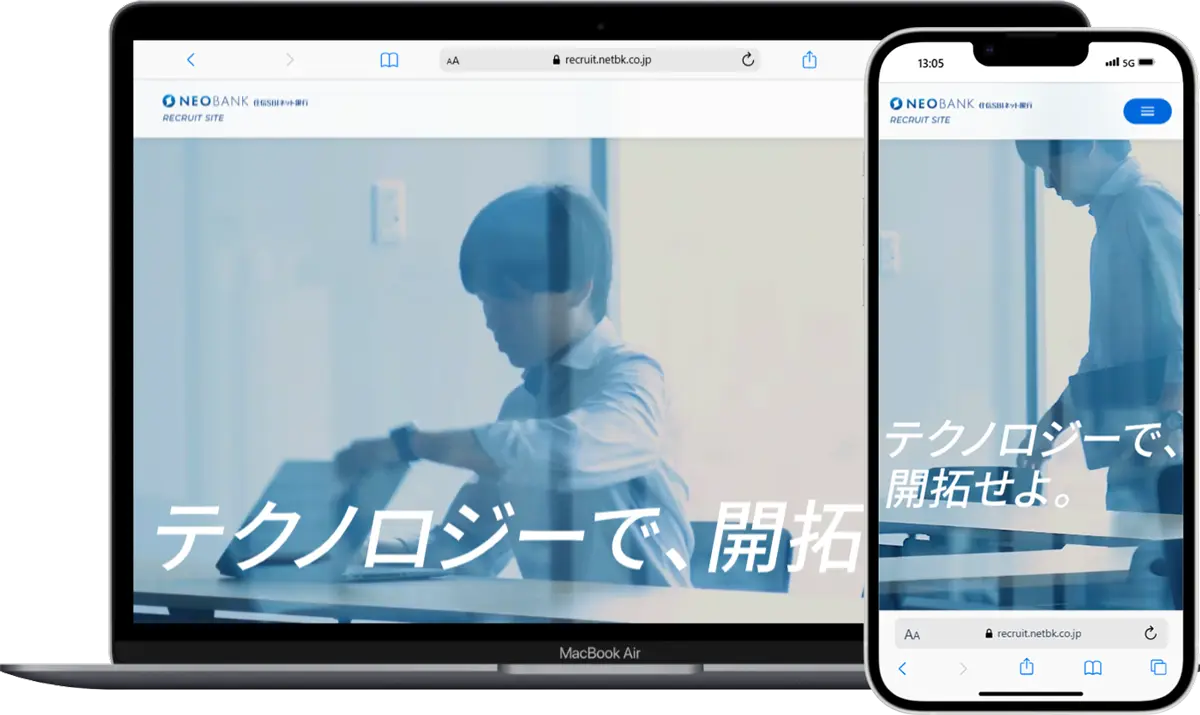
・写真の配置
人が写る写真や動画を多く採用し、大きく見せることにより従業員が実際に働いている状況をイメージさせている。
・テキストの配置
文章量は少なく、見出しとctaボタンは色のコントラストをはっきりつけ、見やすさを重視。
2.配色
NEOBANK 住信SBIネット銀行 採用サイトの配色は以下の通り。
ベースカラー:白#ffffff、ポイントカラーと同色相の淡く明るい青#edf6ff
ポイントカラー:コーポレートカラーとリンクする鮮やかな青#0068de
3.フォント
NEOBANK 住信SBIネット銀行 採用サイトは以下のフォントを使用している。
英語書体:Montserrat、
(フォントカテゴリ:サンセリフ)
日本語書体:Noto Sans Japanese、
(フォントカテゴリ:ゴシック体)
4.FV(First View)
NEOBANK 住信SBIネット銀行 採用サイトのFirst Viewは、従業員が働いている様子の動画を画面いっぱいに表示。光が入る広々としたオフィスを明るく見せている。
5.sectionごとの見え方
・エントリーページ
エントリーへの誘導ページははっきりとコントラストをつけて見せている。ボタンが浮いて見えるほど。
・働く環境
社内の環境や福利厚生についての情報が記載されたページ
ナビゲーションと別に、ページのセクションごとの概要が記されたタブが並んでおり、どのような情報があるか事前に見通しが立つよう整理されている。
-総評
NEOBANK 住信SBIネット銀行 採用サイトは、住信SBIネットバンク等の事業を展開している企業の採用ページである。
就職活動をしている方をターゲットに、従業員の写真を多く用いており、働く様子を詳細にイメージさせている。
また、コーポレートカラーである青を基調とした同色相で配色され、くっきりとしたコントラストのテキストで見やすいサイトとなっている。