/ はじめに
KFC(ケンタッキー・フライド・チキン)の公式サイトは、ファストフード店を展開するKFC(ケンタッキー・フライド・チキン)の情報を発信するWebサイトである。
サイト概要とサイトデザインに分けて考察する。
/ サイト概要
KFC(ケンタッキー・フライド・チキン)のサイト概要を以下に考察する。
ターゲット
KFC(ケンタッキー・フライド・チキン)の公式サイトは、主にファストフードを好む家庭や学生、若年層を対象としている。特別なイベントやパーティー向けに食事を提供したい人々も含まれる。
情報設計
KFC(ケンタッキー・フライド・チキン)の公式サイトは、簡潔なナビゲーションメニューを採用。メニュー、キャンペーン、店舗検索などへ容易にアクセス可能。ユーザーが知りたい情報がすぐに見つかるように設計されている。
コンセプト
KFC(ケンタッキー・フライド・チキン)の公式サイトのコンセプトは以下の通り。
・ポップ
・親しみやすい
/ サイトデザイン
KFC(ケンタッキー・フライド・チキン)の公式サイトのサイトデザインを以下に考察する。
レイアウト
KFC(ケンタッキー・フライド・チキン)の公式サイトのレイアウトは以下の通り。
・1カラム
・マルチページ
配色
KFC(ケンタッキー・フライド・チキン)の公式サイトの配色は、黒を基調とし、店のロゴにも使用されている赤や白を適宜使用し、目を引く要素として使用している。詳しい配色は以下の通り。
・ベースカラー:黒 #000000、白 #FFFFFF
・ポイントカラー:明るい赤 #E4002B
フォント
KFC(ケンタッキー・フライド・チキン)の公式サイトは以下のフォントを使用している。
・英語書体:Roboto、Helvetica Neue (サンセリフ)
・日本語書体:National 2 Condensed(ゴシック体)
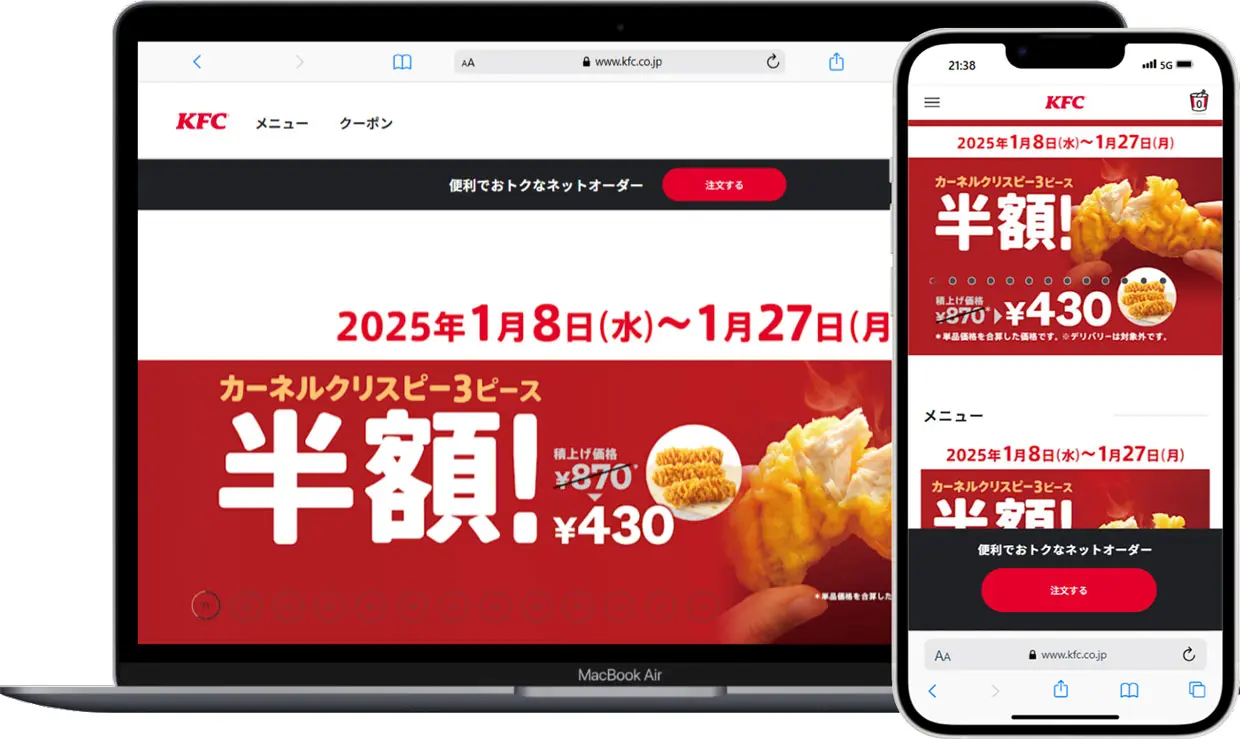
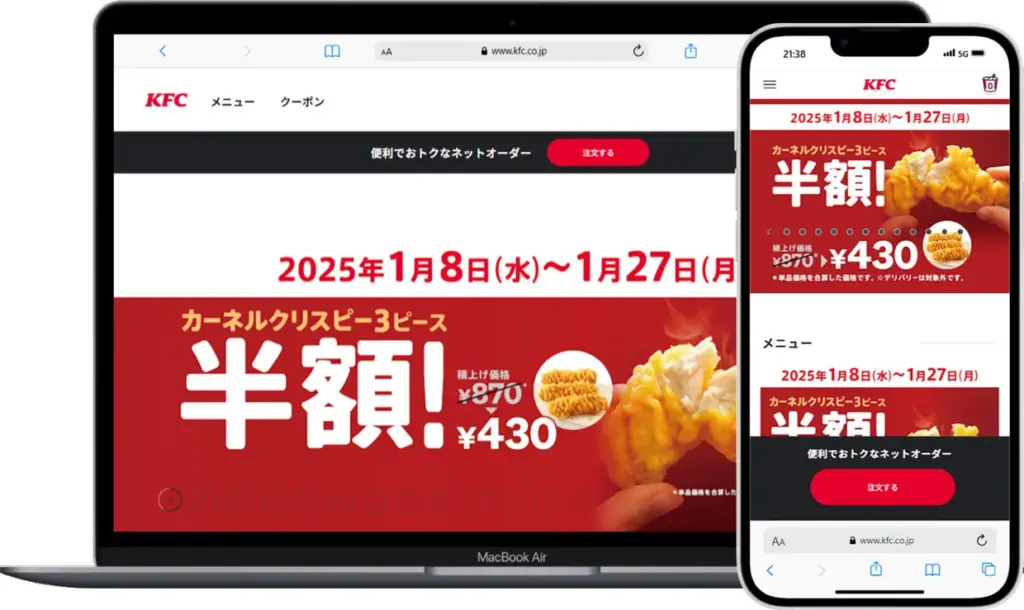
FV(First View)

最新のキャンペーンや人気メニューをbxスライダーで大きく表示し訪問者の興味を引くデザインとなっている。
/ 総評
KFC(ケンタッキー・フライド・チキン)の公式サイトは、ファストフード店を展開するKFCの情報を発信するWebサイトである。主にファストフードを好む家庭や学生、若年層をターゲットに、ポップで親しみやすい印象を演出している。