
-はじめに
「築地銀だこ公式サイト」は、たこ焼きを販売する築地銀だこの情報を発信するWebサイトである。
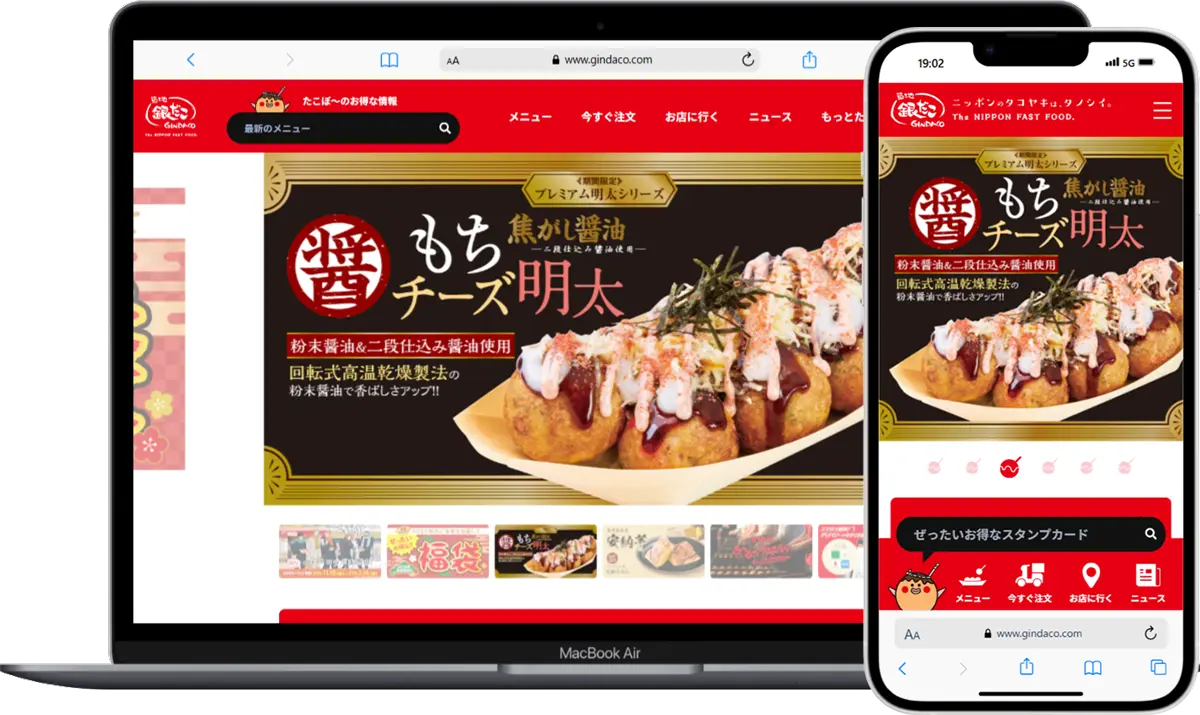
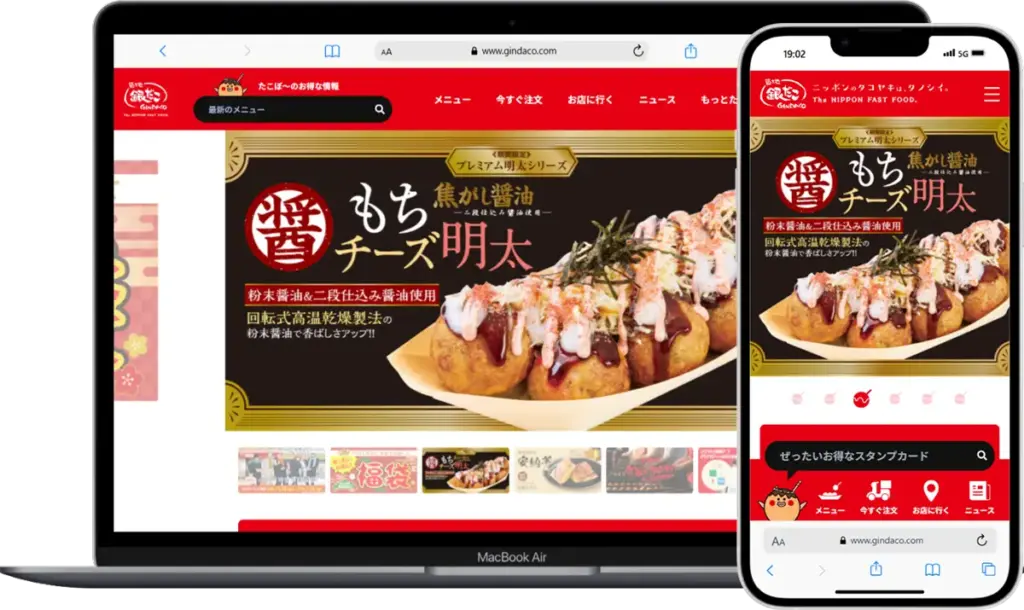
公式キャラター「たこぼ~」が検索窓を飾るかわいらしいデザインのサイトを分析していく。
サイト概要とサイトデザインに分けて考察する。
-サイト概要
1.情報設計
「築地銀だこ公式サイト」の情報設計は以下のようになっている。
・ヘッダーにグローバルナビゲーションを採用しサイトを見た人が欲しい情報にすぐアクセスできる仕様。
・ナビゲーションの文言を、「今すぐ注文」「お店に行く」など閲覧者にとってほしい行動を表す言葉にすることで消費行動を促す狙い。
・ヘッダーに検索機能あり。スマートフォンサイトでは下部に検索とナビゲーションを入れる形式。公式キャラター「たこぼ~」が検索窓を飾る。
・1カラムレイアウト
・複数ページ
2.ターゲット
「築地銀だこ公式サイト」のターゲットは、老若男女問わず銀だこを利用する消費者。
-サイトデザイン
1.レイアウト
「築地銀だこ公式サイト」のレイアウトは以下のようになっている。
・トップページの最初にキャンペーン情報や主催イベントを掲載。現在行っている取り組みについて画面いっぱいに大きく取り扱っている。
・写真、文字、背景、イラストなど、情報に飾りを多くつけて見せており、ポップな印象にしている。
2.配色
「築地銀だこ公式サイト」の配色は以下のようになっている。ロゴにも使用され、コーポレートカラーとも言える赤を全面に打ち出した統一感のあるデザイン。背景に金の飾りなどを入れている部分もあり、正月に向けて季節感を演出している。
・ベースカラー:白 #fff、ごく薄いペールオレンジ #faeed7
・サイトカラー:鮮やかな赤 #e60012
・ポイントカラー:金
3.フォント
「築地銀だこ公式サイト」のフォントは以下のようになっている。
・英語書体:Open Sans
(フォントカテゴリ:サンセリフ)
・日本語書体:Noto-Sans JP
(フォントカテゴリ:ゴシック体)
4.FV(First View)
「築地銀だこ公式サイト」のFirst Viewは、キャンペーン情報や主催イベントのバナー広告を画面いっぱいに表示。bx sliderを使用している。
5.sectionごとの見え方
・Menu
分類ごとに写真を入れたテキストでわかりやすく表現。丸みのある文字を画像で挿入し親しみやすく噛んだ時の感覚を想像させる。
・footer
Topへ戻るためのボタン要素。ここにもたこぼ~が登場。
-総評
「築地銀だこ公式サイト」は、たこ焼きを販売する築地銀だこの情報を発信するWebサイトである。
コーポレートカラーである赤で統一感を演出している。
各所にかわいらしいキャラクター「たこぼ~」を登場させ、イラストや背景に飾りを多く使用したポップなサイトとなっている。